-

WEB前端
站-
热门城市 全国站>
-
其他省市
-
-

 400-636-0069
400-636-0069
 沉沙
2018-07-04
来源 :
阅读 1312
评论 0
沉沙
2018-07-04
来源 :
阅读 1312
评论 0
摘要:本篇Node.js教程探讨了Node.js中环境变量process.env的一些事,希望阅读本篇文章以后大家有所收获,帮助大家对Node.js的理解更加深入。
Node环境变量
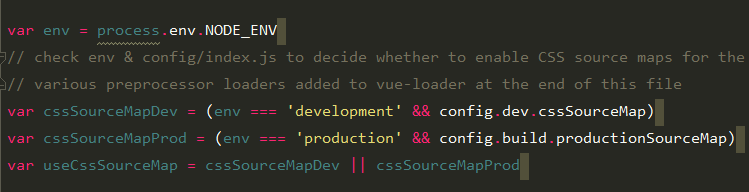
首先,咱们在做react、vue的单页应用开发的时候,相信大家对配置文件里的process.env并不眼生。
就是下面这些玩意儿。

从字面上看,就是这个 env属性,在 development和production不同环境上,配置会有些不同。
行,那下面我们开始看看这个所谓的 process到底是个什么东西。
文档://nodejs.cn/api/process.html
官方解释:process 对象是一个 global (全局变量),提供有关信息,控制当前 Node.js 进程。作为一个对象,它对于 Node.js 应用程序始终是可用的,故无需使用 require()。
process(进程)其实就是存在nodejs中的一个全局变量。
然后呢,咱们可以通过这个所谓的进程能拿到一些有意思的东西。
不过我们今天主要是讲讲 process.env。
process.env
官方: process.env属性返回一个包含用户环境信息的对象。
文档://nodejs.cn/api/process.html#process_process_env
噢噢噢,原来着个属性能返回项目运行所在环境的一些信息。
有啥用呢?
很明显的一个使用场景,依靠这个我们就可以给服务器上打上一个标签。这样的话,我们就能根据不同的环境,做一些配置上的处理。比如开启 sourceMap,后端接口的域名切换等等。
你是 dev 环境他是 uat 环境
她是 product 环境。
如何配置环境变量
下面讲讲如何配置各个环境的环境变量。
Windows配置
临时配置
直接在cmd环境配置即可,查看环境变量,添加环境变量,删除环境变量。
#node中常用的到的环境变量是NODE_ENV,首先查看是否存在
set NODE_ENV
#如果不存在则添加环境变量
set NODE_ENV=production
#环境变量追加值 set 变量名=%变量名%;变量内容
set path=%path%;C:\web;C:\Tools
#某些时候需要删除环境变量
set NODE_ENV=
永久配置
右键(此电脑) -> 属性(R) -> 高级系统设置 -> 环境变量(N)...
Linux配置
临时
查看环境变量,添加环境变量,删除环境变量
#node中常用的到的环境变量是NODE_ENV,首先查看是否存在
echo $NODE_ENV
#如果不存在则添加环境变量
export NODE_ENV=production
#环境变量追加值
export path=$path:/home/download:/usr/local/
#某些时候需要删除环境变量
unset NODE_ENV
#某些时候需要显示所有的环境变量
env
永久
打开配置文件所在
# 所有用户都生效vim /etc/profile
# 当前用户生效
vim ~/.bash_profile
在文件末尾添加类似如下语句进行环境变量的设置或修改
# 在文件末尾添加如下格式的环境变量
export path=$path:/home/download:/usr/local/
export NODE_ENV = product
最后修改完成后需要运行如下语句令系统重新加载
# 修改/etc/profile文件后
source /etc/profile
# 修改~/.bash_profile文件后
source ~/.bash_profile
解决环境导致后端接口变换问题
搞清楚这个问题后,我们就可以在不同环境的机器上设置不同的 NODE_ENV,当然这个字段也不一定。
你也可以换成其他的NODE_ENV_NIZUISHUAI等等,反正是自定义的。
解决步骤
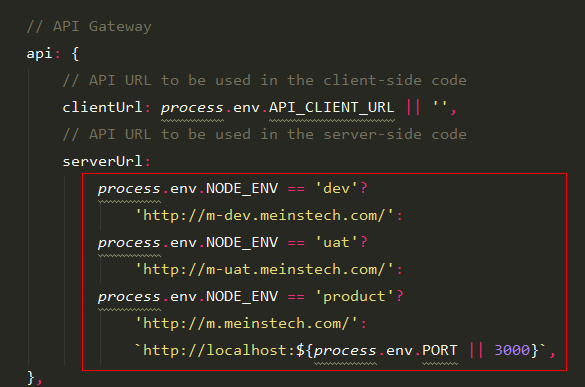
1.修改代码里的后端地址配置
很简单,就是利用 process.env.NODE_ENV这个字段来判断。(process是node全局属性,直接用就行了)

2.在linux上设置环境变量
export NODE_ENV=dev
然后你就可以去愉快的启动项目玩了。
本文由职坐标整理发布,欢迎关注职坐标Node.js频道,学习更多WEB前端知识!
 喜欢 | 0
喜欢 | 0
 不喜欢 | 0
不喜欢 | 0
您输入的评论内容中包含违禁敏感词
我知道了

请输入正确的手机号码
请输入正确的验证码
您今天的短信下发次数太多了,明天再试试吧!
我们会在第一时间安排职业规划师联系您!
您也可以联系我们的职业规划师咨询:

版权所有 职坐标-一站式IT培训就业服务领导者 沪ICP备13042190号-4
上海海同信息科技有限公司 Copyright ©2015 www.zhizuobiao.com,All Rights Reserved.
 沪公网安备 31011502005948号
沪公网安备 31011502005948号